En Drupal, la personalización de las páginas de taxonomía es un problema. Por defecto se mostrarán todos los todos en estas páginas gracias a la función que los va recorriendo. Esto puede ser algo que no nos interese, ya que quizás queramos mostrar un diseño personalizado.
Vamos a ver un ejemplo práctico. Aunque vuestro caso sea otro, la solución será exactamente la misma.
Imaginemos que tenemos la taxonomía «tags» y que queremos crear una taxonomía personalizada. Para ello, creamos el archivo taxonomy-term–tags.tpl.php en nuestro tema. Sin embargo, todo el contenido que mostremos en este archivo se mostrará antes de que los nodos sean automáticamente recorridos. No podremos hacer nada para recorrer los nodos por nosotros mismos sin que luego sean mostrados de nuevo. Si no queremos recurrir a la edición de otros archivos ni modificar las plantillas que muestran los nodos individualmente, esta solución nos serád e gran ayuda.
Aquí tenéis dos soluciones:
Utilizar un módulo de Drupal
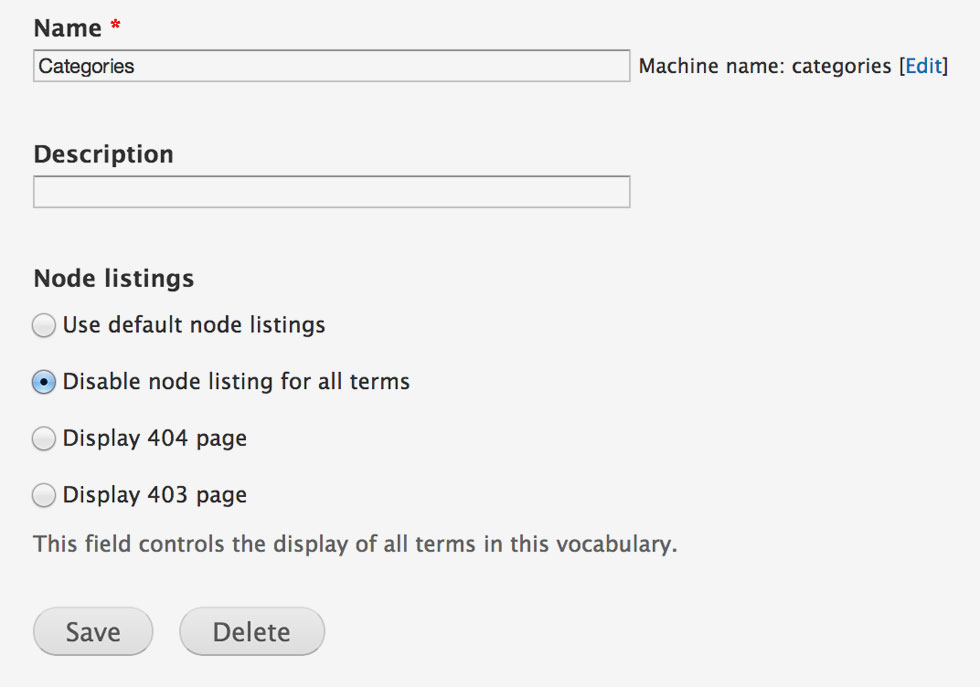
Existe un módulo llamado Disable Term Node Listings que hace esto por nosotros. El módulo agregará un campo con varias opciones a cada taxonomía, entre las cuales, está la de desactivar los listados de nodos para todos los términos de la taxonomía.

Como veis, el modo de utilizarlo es muy obvio y sencillo. Lamentablemente, el módulo da problema si también tenemos activado el módulo i18n de internacionalización.
Podéis descargar el Plugin aquí: Disable Term Node Listings
Agregar el siguiente código
También podemos agregar el siguiente código en el archivo page.tpl.php de nuestro tema:
if(arg(0) == "taxonomy" && arg(1) == "term"){
$page['content']['system_main']['nodes'] = null;
}De este modo se eliminarán los nodos de todos los vocabularios y términos. Si solamente quieres eliminarlos para algunos términos, debe agregar arg(2), que contendrá el ID (tid) del término. Es decir:
if(arg(0) == "taxonomy" && arg(1) == "term" && arg(2) == 2){
$page['content']['system_main']['nodes'] = null;
}Esto ha sido todo todo, espero que os haya sido útil.

