jQuery es una librería de JavaScript cuyo propósito es el de simplificar ciertas tareas bajo la premisa del «write less, do more». jQuery simplifica muchas de las tareas que creadas con JavaScript requerirían muchas líneas de código, incluyendo una serie de métodos que puedes utilizar mediante una simple línea de código.
Entre estas tareas, se encuentran las manipulaciones del DOM y las peticiones AJAX al servidor, además de las manipulaciones CSS, la gestión de eventos en los diferentes elementos HTML y la creación de efectos y animaciones. jQuery también incluye una larga lista de selectores mediante los cuales podrás seleccionar cualquier elemento de un modo similar al que lo harías en CSS.
Algunos frameworks CSS como por ejemplo Bootstrap usan jQuery, ya que es una librería que resulta muy útil a la hora de crear componentes responsivos.
Además, jQuery también dispone de una gran librería de plugins que permiten realizar montones de tareas.
Contenidos
- 1 Cómo instalar jQuery
- 2 Cómo utilizar jQuery
- 3 jQuery en la actualidad
- 4 jQuery VS JavaScript moderno
- 4.1 Selección de elementos del DOM
- 4.2 Comprobar si el DOM está listo
- 4.3 Agregar una clase a un elemento del DOM
- 4.4 Eliminar una clase a un elemento del DOM
- 4.5 Alternar una clase a un elemento del DOM
- 4.6 Eliminar un elemento del DOM
- 4.7 Modificar el contenido de un elemento del DOM
- 4.8 Elemento padre de un elemento del DOM
- 4.9 Enventos en los elementos del DOM
- 4.10 Creación de peticiones AJAX
- 5 ¿Debería seguir usando jQuery?
Cómo instalar jQuery
Puedes instalar jQuery de varias formas según la forma en la que trabajes. Puedes incluir el script de jQuery directamente en tu plantilla HTML o también puedes instalarlo como un módulo si por ejemplo lo instalas mediante npm o cualquier otro gestor de paquetes.
A continuación puedes encontrar una guía en donde se explican diversos métodos de instalación de jQuery:
- Instalación de jQuery: Cómo instalar jQuery
Cómo utilizar jQuery
Si no sabes cómo utilizar jQuery, es recomendable que consultes el siguiente tutorial, en donde se explica cómo utilizar jQuery partiendo de cero, siendo un tutorial ideal para aquellos que tan solo tienen algunos conocimientos de HTML, CSS y algo de JavaScript:
- Introducción a jQuery: Tutorial de introducción a jQuery
Mediante jQuery podrás crear una gran cantidad de efectos y animaciones que te permitirán crear webs y aplicaciones más dinámicas. A continuación tienes una serie de tutoriales en los que se explican cómo agregar diversas funcionalidades y efectos:
- Scroll suave con jQuery: Cómo crear un efecto de scroll suave con jQuery
- Ventana modal con jQuery: Cómo crear una ventana modal con jQuery
- Pestañas con JQuery: Cómo crear pestañas o tabs con JQuery
- Efecto acordeón con jQuery: Cómo crear un efecto acordeón con jQuery
- Menú Dropdown con jQuery: Cómo crear un menú dropdown con jQuery
- Modificar elemento con scroll: Cómo modificar un elemento cuando haces Scroll
Además, jQuery también te resultará útil cuando quieras realizar otras tareas más particulares, como cuando quieres sincronizar el scroll de dos elementos. Sin embargo, para lo que más utilizarás jQuery es para seleccionar elementos y asignarles acciones en base a diferentes eventos.
jQuery en la actualidad
Independientemente de tus preferencias en lo que concierne a los diferentes frameworks JavaScript, jQuery ha sido un gran adversario en el ecosistema JavaScript. Sin embargo, era mucho más popular hace años de lo que lo es a día de hoy.
Muchos de los problemas que solventaba jQuery son ya resueltos por los navegadores actuales. Sin embargo, jQuery sigue siendo utilizado en muchos ámbitos.
La popularidad de jQuery se debe a que solventó los problemas que existían con las aplicaciones JavaScript a principios del 2000. De aquellas, JavaScript se usaba únicamente para crear cosas como galerías de imágenes, datepickers o widgets en el interior de páginas que no eran demasiado dinámicas. Todo esto era muy complicado con JavaScript.
No solo se usaba jQuery con este propósito, ya que otras librerías como Mootools, Dojo, Yui, Toolkit o Prototype eran también muy utilizadas. Sin embargo, jQuery destacó por encima de todas ellas.
Los navegadores de la época presentaban múltiples problemas de operabilidad, con grandes problemas de compatibilidad que podían provocar que un mismo script funcionase en un navegador y no en otro. Los problemas de inconsistencia a la hora de representar los contenidos también eran importantes, obteniendo resultados diferentes según el navegador que se utilizase. Además, cada navegador usaba sus propias funciones, ya que seguían diferentes estándares. El navegador más problemático era sin duda Internet Explorer, de Microsoft.
jQuery solventaba todo esto, permitiendo también seleccionar elementos del DOM con facilidad mediante una sintaxis muy parecida a la de CSS. La creación de animaciones también se facilitaba en gran medida, aunque a día de hoy ya es posible crearlas mediante CSS. Era fácil de usar y de extender, por lo que no tardaron en aparecer extensiones de jQuery.
Algo que lo que también destacó jQuery fue en la metodología seguida para la creación de peticiones AJAX cuando éstas comenzaron a ser populares. De hecho, este era el motivo principal por el que muchos desarrolladores instalaban esta librería.
A día de hoy no existen estos problemas, ya que tenemos a nuestra disposición tanto la API fetch de JavaScript como la API de selectores. La API fetch permite crear peticiones AJAX con facilidad y en cuanto a la API de selectores, permite selccionar elementos del DOM de un modo muy parecido al que lo hacíamos con jQuery, gracias a los métodos querySelector y querySelectorAll.
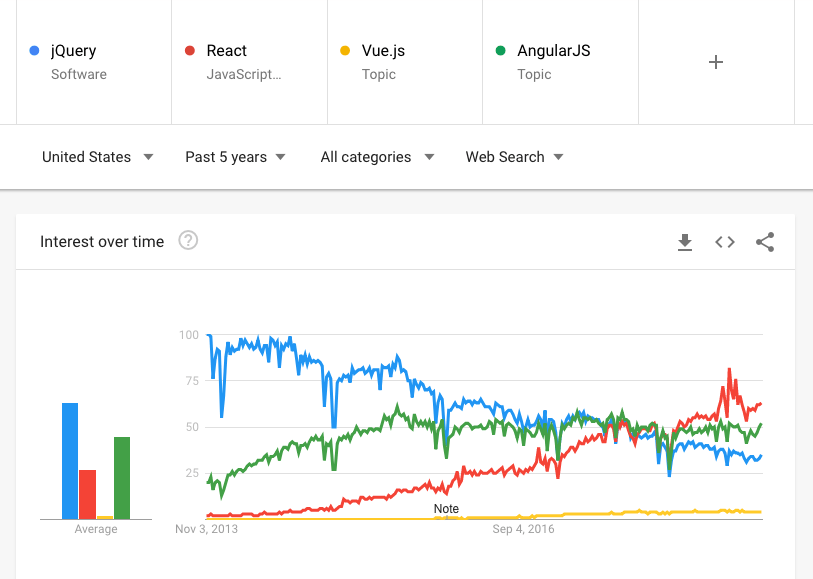
Todo depende de tus preferencias y necesidades, pero lo cierto es que a día de hoy son muchos los programadores que consideran a jQuery como algo del pasado. A continuación tienes una gráfica en la que se compara el uso de jQuery con el uso de React, Vue y Angular a lo largo del tiempo:
Tal y como puedes ver, el mapa de JavaScript ha cambiado bastante. Sin embargo, uses jQuery o no, siempre está bien saber cómo podrías usarlo o cómo puede ayudarte. Por ejemplo, actualmente es habitual usar transpiladores de código a la hora de usar algunas funcionalidades modernas de JavaScript. Con jQuery no los necesitas, aunque lo cierto es que es de esperar que deje de ser útil en los próximos años.
jQuery VS JavaScript moderno
A continuación vamos a ver una comparación en la que explicamos cómo realizar diversas tareas con jQuery, comparando el código con cómo lo haríamos usando las versiones modernas de JavaScript.
Selección de elementos del DOM
Selección de elementos del DOM con jQuery:
$('.boton');Selección de elementos del DOM con los selectores JavaScript (un elemento):
document.querySelector('.boton');Selección de elementos del DOM con los selectores JavaScript (varios elementos):
document.querySelectorAll('.boton');Comprobar si el DOM está listo
Método que se usa en jQuery para comprobar si el DOM está listo:
$(document).ready(() => {
// ...
})Cómo comprobar si el DOM está listo en las versiones modernas de JavaScript:
document.addEventListener("DOMContentLoaded", () => {
// ...
})Agregar una clase a un elemento del DOM
Método que se usa en jQuery para agregar una clase a un elemento al DOM:
elemento.addClass('mi-clase');Cómo agregar una clase a un elemento al DOM en las versiones modernas de JavaScript:
elemento.classList.add('mi-clase');Eliminar una clase a un elemento del DOM
Método que se usa en jQuery para eliminar una clase de un elemento del DOM:
elemento.removeClass('mi-clase');Cómo eliminar una clase de un elemento del DOM en las versiones modernas de JavaScript:
elemento.classList.remove('mi-clase');Alternar una clase a un elemento del DOM
Método que se usa en jQuery para alternar una clase en un elemento del DOM:
elemento.toggleClass('mi-clase');Cómo alternar una clase en un elemento del DOM en las versiones modernas de JavaScript:
elemento.classList.toggle('mi-clase');Eliminar un elemento del DOM
Método que se usa en jQuery para eliminar un elemento del DOM:
elemento.remove();Cómo eliminar un elemento del DOM en las versiones modernas de JavaScript:
elemento.remove();Modificar el contenido de un elemento del DOM
Métodos que se usan en jQuery para modificar el contenido de un elemento del DOM:
elemento.text('Buenas');
elemento.html('Buenas');
elemento.text();
elemento.html();Cómo cambiar el contenido de un elemento del DOM en las versiones modernas de JavaScript:
elemento.innerHTML = 'Buenas';
elemento.textContent = 'Buenas';
elemento.innerHTML;
elemento.textContent;Elemento padre de un elemento del DOM
Método que se usa en jQuery para obtener el elemento padre de un elemento del DOM:
elemento.parent();Cómo obtener el elemento padre de un elemento del DOM en las versiones modernas de JavaScript:
elemento.parentNode;Enventos en los elementos del DOM
Método que se usa en jQuery comenzar a escuchar un evento en un elemento del DOM:
elemento.on('click', (event) => { });Cómo comenzar a escuchar un evento en un elemento del DOM en las versiones modernas de JavaScript:
elemento.addEventListener('click', (event) => { });Creación de peticiones AJAX
Método que se usa en jQuery para crear una petición AJAX:
$.ajax({
url: '/ruta/api',
type: 'GET'
success: (data) => {
console.log(data)
}
});Método que se usa en las versiones modernas de JavaScript para crear una petición AJAX:
fetch('/ruta/api')
.then(response => response.text())
.then(body => console.log(body));¿Debería seguir usando jQuery?
En mi opinión, si nunca has aprendido jQuery, no merece la pena que lo aprendas a no ser que lo necesites utilizar en algún proyecto existente. Esto último no es raro y quizás sea este el motivo por el que estás aquí.
Si se trata de un proyecto nuevo, no es recomendable usar jQuery si el proyecto está orientado a los nuevos navegadores. Sin embargo, si tu proyecto necesita jQuery por temas de compatibilidad con navegares muy antiguos o porque utilizas alguna extensión o plugin de jQuery, entonces no pasa nada porque lo sigas utilizando.
Existen muchas librerías que también usan jQuery como una dependencia, como es el caso de Bootstrap. Además, si en tu equipo no todos los desarrolladores frontend tienen los conocimientos necesarios para usar algún otro framework actual o si estás acostumbrados a usar jQuery, también podrías seguir usándolo un tiempo mientras van adquiriendo conocimientos y decidáis lanzar una nueva versión del proyecto en el que estéis trabajando.
Además, en muchas ocasiones toca escoger. Puedes que seas un experimientado desarrollador backend pero que no estés demasiado al día en las tecnologías frontend. Muchas veces no hay tiempo para todo. En este caso, tampoco pasa nada porque uses jQuery. jQuery no es ni muchos menos un mal framework.