Anteriormente era toda una aventura crear un servidor de Node en Windows, pero desde que Microsoft se alió con Joyent para portar Node a Windows, Node ha ido ganando fuerza y popularidad en el sistema operativo de Microsoft, por lo que si al igual que yo también programáis en Windows, esta guía es para vosotros.
Contenidos
¿Qué es Node?
Node es un servidor web que ejecuta Javascript del lado del servidor, creado inicialmente para aquellas tareas para las que PHP no es apto, como la transmisión de datos a miles de clientes simultáneamente. Mientras que PHP crea un proceso para cada usuario, Node tendrá solamente un proceso. Node está oriantado a eventos en lugar de estar orientado a peticiones como PHP. En Node, una sola instancia de un script será suficiente para atender las demandas de miles de clientes. Aunque Node se ha ido metiendo en el terreno de PHP mediante frameworks e incluso algún CMS, tampoco podemos decir que le quite terreno al mismo, puesto que por ahora, PHP es un lenguage mucho más completo, maduro y seguro.
En el momento de escribir ésto me encuentro desarrollando un juego de navegador para en el cual necesito algo que sea lo más próximo posible al tiempo real. Desde luego, ni las tradicionales peticiones HTTP ni el uso de AJAX me sirve. También he descartado APE, por lo que he comenzado con Node y sus sockets. Aunque PHP también soporta sockets, tal y como decía, se crearán subprocesos por cada conexión, por lo que la escalabilidad y el rendimiento no es sin duda su baza principal.
Instalación
Instalaremos Node en Windows 7 Home Professional y no necesitaremos compiladores, ni Cygwin ni Visual Studio.

Lo primero que haremos será ir a nodejs.org y hacer click en “Download”. Descargamos el instalador MSI y lo ejecutamos seleccionando las opciones por defecto. Se instalará Node y npm, es decir, Node junto con su gestor de paquetes que podremos controlar desde la consola de Windows como si lo hiciésemos desde Unix.

Al ejecutar el instalador de Windows se mostrará el instalador que es muy fácil de seguir. Los archivos de Node se instalarán por defecto en «C:\Program Files (x86)\nodejs\» y podremos acceder a ellos desde «cmd.exe«.

Ejecutando Node
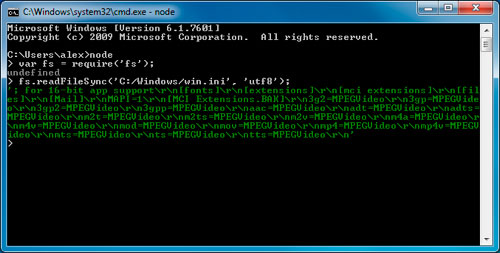
Para ejecutar Node, abrimos la consola de Windows y escribimos «node«. Ésto cargará Node REPL en donde JavaScript podrá ser interpretado. Por ejemplo podemos abrir nuestro archivo win.ini usando el comando fs de Node.

Si queremos salir del intérprete de comandos, podemos pulsar ctrl-d al igual que en Unix.
Ejecutando npm
Vamos a instalar por ejemplo la extensión MySQL de Node. Aunque las bases de datos con las que se suele trabajar en Node son NoSQL, podemos integrar Node con SQL mediante los módulos mysql de Node.
El módulo node-mysql es una implementación del protocolo MySQL escrita 100% con node.js. Para instalarla sencillamente ejecutamos desde la consola de Windows el siguiente comando:
# Instalando node-mysql y sus dependencias vía npm npm install mysql
Creando nuestro primer proyecto
Para nuestro primer proyecto creamos un directorio por ejemplo en C:\miproyecto y seguidamente creamos un archivo llamado package.json con vuestro editor preferido que contendrá:
{
"name": "MIPROYECTO",
"version": "0.0.1",
"author": "EDUARDO",
"dependencies": {
"mysql": "2.x.x"
}
}
En las parte de dependencias deberemos incluir todos los paquetes que vayamos a utilizar; en el ejemplo vemos que hemos incluido el paquete mysql. Seguidamente vamos a C:\miproyecto y ejecutamos:
cd c:\miproyecyo npm install
Así se instalarán todos los paquetes que hayamos escrito en la sección de dependencias. Si queremos instalar también el módulo express, que no es otra cosa que un framework, nuestro archivo .json debería verse así.
{
"name": "MIPROYECTO",
"version": "0.0.1",
"author": "EDUARDO",
"dependencies": {
"mysql": "2.x.x"
"express": "latest"
}
}
Ahora crearemos el archivo index.js en C:\miproyecto y pegamos dentro el siguiente código:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hola Mundo\n');
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
database : 'miproyecto',
user : 'root',
password : '',
});
connection.connect();
var key = 'en-us';
var queryString = 'SELECT * FROM languages WHERE key = ' +
connection.escape(key);
connection.query(queryString, function(err, rows, fields) {
if (err) throw err;
for (var i in rows) {
console.log(rows[i]);
}
});
connection.end();
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
Lo que hacemos en el Script es crear el servidor y mostrar el típico «Hola Mundo» y después ejecutar una consula SQL (tras escribir los datos de acceso) y mostrar el resultado. Le asignamos la IP 127.0.0.1 y el puerto 1337.
Para iniciar el servidor escribimos:
C:\node> node index.js
Ahora podremos acceder a http://127.0.0.1:1337/ en nuestro navegador y ver el resultado ‘Hola Mundo’. El resultado de las consultas podéis verlo en la consola, ya que hemos utilizado la función console.log para mostrar los resultados.
Si tenéis alguna duda o queréis completar el artículo, no dudéis en escribir algún comentario. Espero que la guía os haya sido útil.


Muy buena y explicativa la guia. Gracias