Una Data URL es un esquema que proporciona un método para insertar datos en línea en un documento. Las Data URL se utilizan en HTML y en CSS junto con el prefijo data: permitiendo insertar imágenes o pequeños archivos en los documentos. Antaño se hacía referencia a las Data URL como Data URI, aunque esta nomenclatura fue descartada posteriormente.
Introducción
Las Data URLs resultan útiles cuando quieres insertar imágenes u otros archivos en un documento.
Por ejemplo, puedes subir una imagen y situar el archivo en un directorio para hacer luego referencia al mismo mediante una etiqueta img:
<img src="imagen.png" />Sin embargo, también puedes incluir los datos de la imagen directamente en el documento mediante una Data URL, de forma que el navegador no tenga que realizar una petición adicional al servidor para obtener la imagen requerida.
Las Data URLs son ideales para pequeñas imágenes o archivos que ocupen poco espacio, pero son un problema si las imágenes son demasiado grandes y se incluyen en el código HTML con cada nueva petición al servidor, ya que el navegador no será capaz de usar la caché con estos elementos. Además, las imágenes que incluyas mediante una Data URL tendrán un tamaño ligeramente mayor que el de los archivos binarios correspondientes.
Por otro lado, la imágenes binarias localizadas en archivos son fáciles de reemplazar, pero cuando usas una Data URL y quieres cambiarla, tendrás que volver a codificarla. Las Data URLs deben ser usadas inteligentemente para poder sacarles partido.
Sintaxis
Las data URLs se componen de cuatro partes: el prefijo data: el MIME type o tipo de archivo, el token opcional base64 y los datos del archivo que se incluye:
data:[<mimetype>][;base64],<data>
El prefijo data: siempre será imprescindible, al igual que el MIME type, que indicará el tipo de archivo. Por ejemplo, el MIME type de un archivo en formato PNG sería image/png.
Si los datos están codificados en formato base64, debe agregarse el token ;base64 para indicarlo. A continuación tienes un ejemplo de una Data URL mediante la cual agregamos un archivo PNG como atributo src de una imagen:
<img src="data:image/png,%89PNG%0D%R0lGODlhEAAQAMQA..." alt="tortuga" width="16" height="16"A continuación vamos a definir otra imagen mediante otra Data URL. Sin embargo, vamos a codificar los datos de la imagen en formato base64, por lo que debemos agregar el token correspondiente:
<img src="data:image/png;base64,iBBJKl0K3gqAB..." />El formato base64 no es el único que podemos usar al crear una Data URL, ya que también se soportan otros formatos como el ASCII.
También es posible usar una Data URL para establecer una imagen como fondo en CSS:
#logo {
background-image: url('data:image/png;base64,iBBJKl0K3gqAB...');
}Compatibilidad
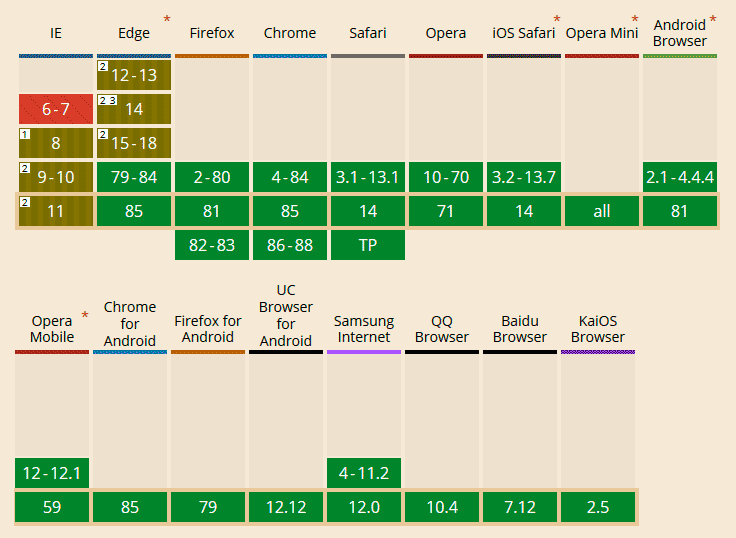
Las Data URLs son actualmente soportadas por todos los navegadores que estén actualizados. Están totalmente soportadas por navegadores como Internet Explorer 8 y versiones superiores. Los únicos navegadores no compatibles actualmente son Internet Explorer 7 o versiones anteriores ya apenas utilizadas.

En caso de querer agregar soporte para navegadores no compatibles, podrías agregar una hoja de estilos específica para dichos navegadores o limitar el uso de las Data URL a la carga progresiva da imágenes, usando un enlace a un archivo en todos los casos.
Rendimiento
No es recomendable incluir archivos demasiado grandes usando Data URLs, pero si lo haces, debes asegurarte de que usas compresión GZip en tu página para mejorar los tiempos de carga de la misma.
Seguridad
Existen ciertas consideraciones que debes tener en cuenta cuando agregas Data URLs, y es que estas se pueden usar para codificar cualquier tipo de archivo. Pueden usarse cara atacar a ciertas páginas y así robar nombres de usuario o contraseñas, o también para realizar ataques XSS.
Debemos tener especial cuidado con los servicios de terceros que se usan para reducir el número de caracteres de los enlaces.


Me parece muy completo el post, tengo dos dudas.
En si en donde se guarda ese fragmento de codigo? porque si yo le paso a un amigo el codigo de ese data url el puede ver la imagen sin problema
Es temporal esto? o si yo veo despues de un mes ese mismo link del data url podre visualizar la imagen?
El fragmento de código se guarda en la cadena de texto. Lo que pasa es que esa secuencia de letras es el archivo en si pero codificado en base64 es decir la url guarda el propio archivo en cadena de texto.
data: image/png; base64,i BBJKl0K3gqAB…
En la url la secuencia de caracteres es la imagen : BBJKl0K3gqAB…