Todo el mundo se preocupa por la seguridad de su web y a nadie le gusta ver mensajes de error, que la página esté caída o que el navegador muestre advertencias sea cual sea el motivo. Aquí podrás aprender cómo agregar un certificado SSL a WordPress, además de ver cómo realizar la carga de elementos seguros como imágenes, archivos, estilos css o scripts y el modo de encontrar y resolver los errores de seguridad del navegador.
Nota: Esta guía está pensada para principiantes o personas sin conocimientos de desarrollo. Si eres un desarrollador pero tienes dudas, puede que este artículo también te sirva de ayuda.
Contenidos
Los fundamentos de HTTPS
Los formularios que reciben información confidencial de los usuarios, como tarjetas de crédito, información de inicio de sesión o comentarios de los usuarios, deben enviarse de forma segura mediante HTTPS. Es posible adquirir un certificado SSL y e instalarlo en el servidor web para habilitar la navegación HTTPS.
El precio de los certificados SSL varía entre 10 y 1000 € por año, aunque también los hay completamente gratuitos desde servicios como Let’s Encrypt. Todos ellos proporcionan diferentes niveles de verificación e integración con el navegador. Sea cual sea el certificado, todos permiten la navegación HTTPS, lo que permite una navegación segura, suponiendo que el certificado SSL sea válido y que la página web sea de confianza para el visitante.
A día de hoy, aunque no es necesario, es casi imprescindible tener instalado un certificado SSL. Por un lado, los visitantes confiarán más en la página en la que están navegando y, por otro, no verán el aviso que algunos navegadores como Chrome muestran desde hace algún tiempo a la izquierda de la barra de direcciones. Si no quieres activar el certificado para toda la web pero sí quieres utilizarlo para los formularios, puedes hacerlo si rediriges los formularios a páginas seguras.
Con la instalación del certificado, debes asegurarte de que todos los elementos se cargan mediante HTTPS. De lo contrario, el navegador nos dará avisos en los que se indica que se están incluyendo recursos HTTP, como algunos scripts, formularios e imágenes. Para evitar estos mensajes de advertencia del navegador, debes asegurarte de que no se carga ningún elemento usando HTTP en una página que utiliza HTTPS. Los mensajes de advertencia del navegador de mixed contet pueden alertar a algunos visitantes. Desde hace un tiempo, algunos usuarios pueden negarse al enviar formularios con sus datos o comprar productos en la página.
Cómo configurar HTTPS en WordPress
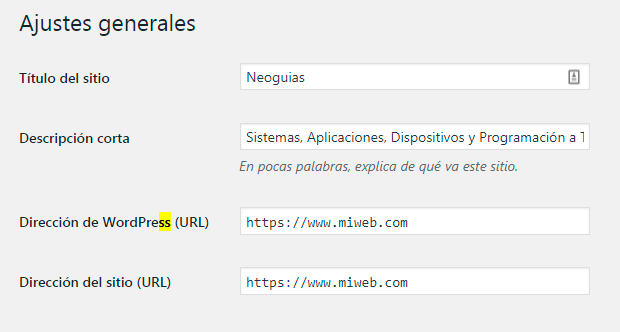
Después de instalar un certificado SSL válido en tu servidor, debes configurar WordPress para que haga uso del certificado. Para hacerlo, vete a Ajustes -> Generales y modifica tanto la dirección URL de WordPress como la dirección URL del sitio para que incluya el prefijo de protocolo https:// en lugar del prefijo http://:

Guarda los ajustes. El siguiente paso será redirigir las peticiones http a https. Para ello, accede a tu servidor mediante FTP o SSH y edita el archivo .htaccess que se encuentra en la raíz. Agrega esto en la parte superior del archivo, reemplazando www.miweb.com por el dominio de tu web:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.miweb.com/$1 [R,L]
</IfModule>
Al redirigir todas las peticiones, además de mejorar la accesibilidad, evitaremos la pérdida de posiciones en google o en otros buscadores. De todos modos, ten en cuenta que siempre perderás algo de posicionamiento, habitualmente recuperable poco a poco en dos o tres meses. Tarde o temprano tendrás que hacer la transición, así que mejor pronto que tarde.
Alternativamente, si lo que buscas es una forma sencilla de proteger solamente los inicios de sesión de WordPress, agrega esta constante al archivo wp-config.php, localizado en la carpeta raíz de la instalación de WordPress:
Define ('FORCE_SSL_LOGIN', true);
Si quieres proteger todo el área de administración de WordPress además de la página de login, agrega esta constante al archivo wp-config.php:
Define ('FORCE_SSL_ADMIN', true);
La constante FORCE_SSL_ADMIN también forzará el inicio de sesión seguro, por lo que no es necesario que agregues la constante FORCE_SSL_LOGIN a mayores.
Una vez esté funcionando la página con SSL, aún quedará trabajo por hacer, ya que aquellos archivos cargados mediante conexión no segura, activarán un aviso poco deseable en algunos navegadores.
Cómo identificar los activos HTTP cargados en una página HTTPS
Ahora que ya tienes tu certificado SSL instalado, ya puedes navegar por tu web a través del protocolo https. Sin embargo, puede que el navegador genere mensajes de advertencia bastante intimidantes en los que se indica que existe contenido mixto (mixed content) o contenido inseguro (insecure content) en la página.
Lo primer que has de saber es cómo identificar los archivos no seguros (HTTP) cargados en páginas seguras (HTTPS). Es posible que necesites utilizar varios de estos métodos para resolver todas las advertencias de contenido mixto:
Opción 1: Utiliza Chrome Dev Tools
El Inspector de Google Chrome tiene una pestaña con la Consola. Si el cantado de la página parece en amarillo o rojo en la barra de direcciones, abre la Consola para ver una lista con los archivos cargados de forma no segura.
Este es el método más efectivo y sencillo, y puede ser utilizado en cualquier página a la que puedas acceder, esté o no protegida por contraseña.
Método 2: Mira el código HTML
Este método es bastante sencillo. Carga la página y, si usas chrome, Firefox o un navegador similar, haz clic con el botón derecho en cualquier parte de la página. Seguidamente haz clic en Ver código fuente de la página, en Ver origen o en Origen, dependiendo de tu navegador.
A continuación, pulsa Ctrl + F (Windows) o Cmd + F (Mac) y busca los enlaces a las imágenes, scripts, iframes y todos los demás elementos cargados a través de HTTP en lugar de HTTPS:
src = "http:
Busca también la versión con comilla simple:
src = 'http:
Si no encuentras ningún elemento, ya está todo el trabajo hecho en esta página. Continúa navegando a otras páginas HTTPS y sigue buscando en el código. En el siguiente apartado veremos cómo cambiar estos enlaces.
Opción 3: Utiliza un plugin
Existen un par de plugins que esencialmente hacen el trabajo de inspeccionar el código HTML por ti. El más utilizado es el plugin WordPress HTTPS (SSL). Básicamente, una vez activado el certificado, solo has de navegar por tu web con uno de estos plugins activos y éstos se encargarán de indicarte los elementos que necesitan ser arreglados. Algunos plugins muestran las advertencias para todos los visitantes, mientras que otros sólo las muestran a los administradores, así que ten cuidado a la hora de escoger el plugin.
Opción 4: Utiliza un servicio web
Si no te apetece buscar en el código fuente y tampoco quieres instalar ningún plugin, también puedes copiar y pegar la URL de tu página en algún servicio web que haga las comprobaciones por ti.
WhyNoPadlock es un servicio de prueba gratuito que te proporcionará un informe con todos los elementos cargados de forma insegura. Como resultado, verás una lista con todos los elementos cargados desde la página, estando éstos en verde o en rojo según su estado. Presta atención a los elementos en rojo y arregla sus enlaces mediante el método que que verás en el siguiente apartado. Una vez arreglados los elementos, haz clic en el botón «Test URL Again» para verificar los cambios realizados. Una vez realizados los cambios en la página actual, repite los pasos con las demás URLs que muestren contenido mixto o inseguro.
Cómo arreglar el contenido mixto no seguro
Vamos a ver cómo solucionar la carga de estos archivos. Como ejemplo, aquí tienes diferentes casos que podrían darse:
- Algunos enlaces, como los de las imágenes, pueden seguir estando en su versión no segura en la base de datos.
- Un plugin incluye una imagen o un archivo JavaScript o CSS mediante el protocolo HTTP. Por ejemplo: http://miweb.com/wp-content/plugins/mi-plugin/mola.js
- El tema activo incluye una imagen o archivo de forma no segura. Por ejemplo: http://miweb.com/wp-content/themes/mi-tema/assets/imagenes/cuadrado.png
NOTA: Incluso los archivos externos que se cargan pueden causar este aviso. Por ejemplo, el tema podría incluir una fuente de Google de forma insegura. Por ejemplo: http://fonts.googleapis.com/css?family=Lato:400
El primer problema tiene una solución sencilla, pues basta con ejecutar ciertas consultas en la base de datos al igual que si estuviésemos cambiando de dominio. La presencia de los otros dos son en general un claro síntoma de que un plugin o un tema no está programado correctamente,
Actualiza los enlaces de la base de datos
Debes acceder a phpMyAdmin o conectarte a MySQL y ejecutar las siguientes consultas, mediante las que cambiaremos tanto los permalinks de los posts como de las imágenes. Por ejemplo, para el dominio miweb.com, tendríamos que ejecutar estas consultas MySQL:
UPDATE wp_options SET option_value = replace(option_value, 'http://miweb.com', 'https://miweb.com') WHERE option_name = 'home' OR option_name = 'siteurl';
UPDATE wp_posts SET post_content = replace(post_content, 'http://miweb.com', 'https://miweb.com');
UPDATE wp_posts SET post_content = replace(link_image, 'http://miweb.com', 'https://miweb.com');
UPDATE wp_posts SET post_content = replace(guid, 'http://miweb.com', 'https://miweb.com');;
UPDATE wp_postmeta SET meta_value = replace(meta_value,'http://miweb.com', 'https://miweb.com');
UPDATE wp_usermeta SET meta_value = replace(meta_value, 'http://miweb.com', 'https://miweb.com');
UPDATE wp_links SET link_url = replace(link_url, 'http://miweb.com','https://miweb.com');
UPDATE wp_comments SET comment_content = replace(comment_content , 'http://miweb.com', 'https://miweb.com');Nota: para el dominio www.miweb.com, debes incluir también las www.
Actualiza los enlaces de los archivos
Es mejor no engañar a nadie. A veces, incluso es mejor deshacerse de estos temas o plugins si es necesario. Si crees que vale la pena seguir utilizándolo, será el momento de arreglar estos errores. Puedes contactar con el desarrollador del plugin o del tema, especialmente si es de pago. Si no es posible, estas son las opciones que tienes:
- Si el problema está en un plugin, edita los archivos del plugin tú mismo y, si es posible, avisa al creador de los mismos.
- Si el problema está en el tema, edita los archivos del tema actual, comenzando la búsqueda por el archivo functions.php.
En cualquier caso es recomendable, aunque no imprescindible, que actives WP_DEBUG durante este proceso en el archivo wp-config.php. Puedes activarlo agregando esta línea:
define('WP_DEBUG', true);De este modo podrás ver si durante esta transición ocurre algún fallo. De todos modos, si un plugin lanza errores de seguridad o carga elementos no seguros de páginas que no son la tuya, es recomendable que te deshagas de él. Si tienes tiempo y el plugin es lo suficientemente importante, observa el informe con el error para indagar una posible solución. Después de descubrir los activos problemáticos, debes cambiar el modo en el que se incluyen para respetar el protocolo HTTPS. Es decir, debes servir contenido HTTPS cuando la página se cargue mediante HTTPS. No te quedará otra que seguir estos consejos:
Utiliza direcciones URL relativas
Este es el caso más simple. Si el enlace a la imagen está codificado en el tema en HTML plano como por ejemplo «http://miweb.com/imagenes/logo.png», cambia el enlace de la imagen por «//miweb.com/imagenes/logo.png». De este modo será cargada correctamente en todos los casos. Esto suele ser útil cuando se incluyen elementos de otros servidores, como scripts, fuentes o archivos css.
Utiliza los estándares de WordPress
En general, podemos encontrarnos con multitud de malas prácticas de muchos programadores:
- Código que directamente te obliga a utilizar el protocolo HTTP.
- Uso que hace referencia a funciones de WordPress obsoletas que no respetan la configuración de SSL
- Código que intenta implementar su propia lógica en caso de que los elementos se carguen mediante HTTPS, cuando es recomendable utilizar las propias funciones de WordPress.
Necesitarás ciertos conocimientos básicos de PHP. Estas funciones podrían resultarte de utilidad:
- Home_url (): hace referencia a la página principal de la web.
- is_ssl (): Devuelve verdadero si la página está utilizando SSL.
En resumen
Si vas a utilizar un certificado SSL para servir una o más páginas mediante HTTPS, puede costarte cierto trabajo resolver todas las advertencias de contenido mixto del navegador, especialmente si utilizas Internet Explorer o Chrome. Afortunadamente casi nadie utiliza Internet Explorer a día de hoy.
Si una extensión de WordPress, ya sea un plugin o un tema, no está programado correctamente y no contempla el caso de que la web haga uso de un certificado SSL, piensa si de verdad te compensa seguir utilizándolo. Si el plugin o el tema son de pago, prueba a contactar con el desarrollador del mismo. Si no te hace caso, podrías incluso probar a pedir un reembolso y hacerte con otro.
Cuando arregles las advertencias de contenido mixto de una página, recuerda no quedarte ahí, probando todas y cada una de las página de tu web individualmente. Si finalmente crees que no te compensa instalar un certificado SSL, recuerda que, al menos, deberías utilizarlo en la página de login y en el panel de administración. Eso sí, ten en cuenta que Google valora positivamente la presencia del significado. Es por ello que deberías animarte a dar el salto.

