En este tutorial vamos a aprender a crear una rejilla o grid responsive con el componente flexbox de CSS. En el pasado era habitual utilizar grids basadas en varios elementos flotantes, pero el módulo flexbox de CSS cambia por completo las reglas del juego. Además, este sistema es ya ampliamente soportado por todos los navegadores.
Lo cierto es que podrías utilizar algún framework CSS como Bootstrap, Foundation, Bulma o Skeleton, que ya incluyen clases predefinidas para crear grids. Sin embargo, verás que con flexbox resulta tremendamente sencillo crear tu propio sistema de grids.
Como quizás ya sepas, las rejillas o grids constan de una serie de filas y, en su interior, contienen varias columnas. Primero veremos cómo crear una grid cuyas columnas tengan todas las misma anchura y, seguidamente, veremos cómo personalizar la anchura de las columnas.
Contenidos
Creación de la Grid Flexbox
Si has usado alguna vez Bootstrap, sabrás que su estructura se basa en 12 columnas por fila, de modo que si quisieras dividir una fila en dos columnas del mismo tamaño tendrías que aplicar la clase col-md-6 a las columnas, ya que seis es la mitad de doce. En caso de quisieras dividir la fila en cuatro columnas del mismo tamaño, tendrías que aplicar la clase col-md-3 a las columnas, ya que tres es un cuarto de doce. Sin embargo, en este ejemplo trabajaremos con divisores de 10.
Solamente necesitaremos agregar dos clases; una para las filas y otra para las columnas. Primero agregaremos el CSS de la clase .row usada en las filas. Vamos a agrear una media query para que las posibles columnas que puedan existir dentro de las filas distribuyan con un ancho uniforme cuando la pantalla o la ventana tengan un mínimo de 980px de ancho, puesto que en otro caso queremos que las columnas se muestren una debajo de la otra:
@media screen and (min-width: 980px) {
.row {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
}La propiedad display: flex define que el elemento actual seguirá una estructura de flexblox para los elementos de su interior. Además, también vamos a organizar los elementos de su interior de derecha a izquierda, para lo cual usamos la propiedad flex-direction: row. También puede que queramos que las columnas acepten más de una línea de texto, para lo cual usamos la propiedad flex-wrap: wrap.
Ahora agregaremos el CSS de la clase .column, usada para las columnas:
.col {
flex-basis: 100%;
}Lo único que hemos definido es que la clase .column tenga por defecto un ancho del 100% de la fila, ya que le hemos asignado un valor del 100% de la propiedad flex-basis. Este diseño es el que se verá en pequeñas pantallas como la de un teléfono. Sin embargo, vamos a agrear una media query para que las columnas se distribuyan con un ancho uniforme cuando la pantalla o la ventana tengan un mínimo de 980px de ancho:
@media screen and (min-width: 980px) {
.col {
flex: 1;
}
}Lo que hará la propiedad flex: 1 es que todas las columnas estén en la misma fila en la que son definidas cuando el ancho de la pantalla supere los 980px de nuestra media query.
Decir que también podrás anidar los elementos de la rejilla. Es decir, podrás crear una fila con columnas en el interior de una columna.
A continuación vamos a ver cómo definir diversas disposiciones de filas y columnas con el grid flexbox que hemos creado.
Fila con una única columna
Lo primero que haremos será crear una fila con un ancho que ocupe del 100% de la fila:
<div class="row">
<div class="col">
Ancho del 100%
</div>
</div>El resultado:
Fila con dos columnas
Ahora crearemos una fila con dos columnas que ocupen el 50% de espacio cada una:
<div class="row">
<div class="col">
Ancho del 50%
</div>
<div class="col">
Ancho del 50%
</div>
</div>Fila con cuatro columnas
Ahora crearemos una fila con cuatro columnas que ocupen el 25% de espacio cada una:
<div class="row">
<div class="col">
Ancho del 25%
</div>
<div class="col">
Ancho del 25%
</div>
<div class="col">
Ancho del 25%
</div>
<div class="col">
Ancho del 25%
</div>
</div>El resultado:
Fila con cinco columnas
Ahora crearemos una fila con cinco columnas que ocupen el 20% de espacio cada una:
<div class="row">
<div class="col">
Ancho del 20%
</div>
<div class="col">
Ancho del 20%
</div>
<div class="col">
Ancho del 20%
</div>
<div class="col">
Ancho del 20%
</div>
<div class="col">
Ancho del 20%
</div>
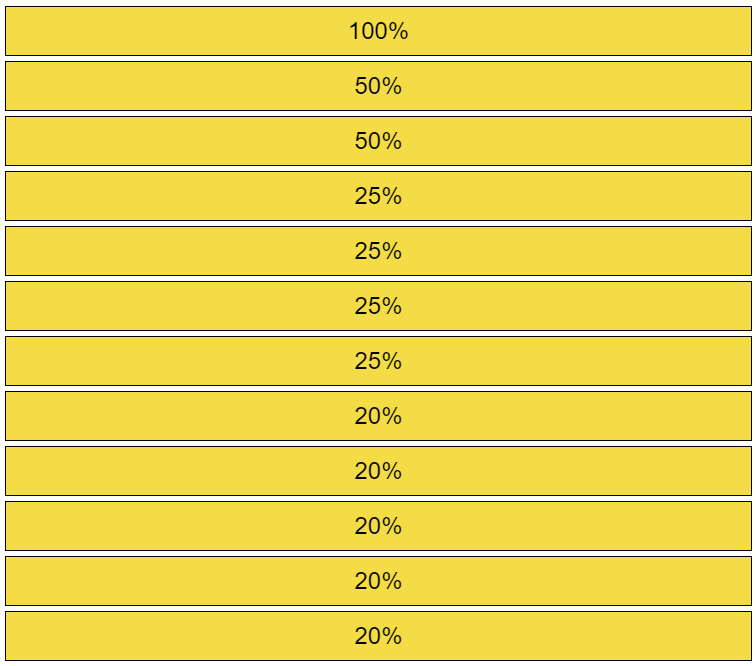
</div>Vista en Dispositivos Móviles
Cuando ves los elementos anteriores en dispositivos móviles o en pantallas cuyo ancho es menor a 980px, las filas constarán de un único elemento por fila, mostrándose las columnas en vertical, una debajo de la otra:
Columnas de Anchura Variable
También podrás crear filas cuyas columnas tengan un anchura personalizada. Por ejemplo, podrías querer definir una fila cuya columna central ocupe el 50% de la pantalla y que a su vez disponga de dos columnas laterales que ocupen el 25% de espacio cada una. Para ello necesitamos agregar una serie de clases CSS adicionales en las que lo único que tendremos que cambiar es la propiedad flex:
@media screen and (min-width: 980px) {
.col {
flex: 1;
}
.col-05 {
flex: 0.5;
}
.col-10 {
flex: 1;
}
.col-15 {
flex: 1.5;
}
.col-20 {
flex: 2;
}
.col-25 {
flex: 2.5;
}
.col-30 {
flex: 3;
}
.col-35 {
flex: 3.5;
}
.col-40 {
flex: 4;
}
.col-45 {
flex: 4.5;
}
.col-50 {
flex: 5;
}
.col-55 {
flex: 5.5;
}
.col-60 {
flex: 6;
}
.col-65 {
flex: 6.5;
}
.col-70 {
flex: 7;
}
.col-75 {
flex: 7.5;
}
.col-80 {
flex: 8;
}
.col-85 {
flex: 8.5;
}
.col-90 {
flex: 9;
}
.col-95 {
flex: 9.5;
}
}Las clases que hemos definido nos permitirán definir anchos personalizados al aplicarlas sobre cada columna. En caso de ser necesario podrías definir más anchuras personalizadas siguiendo el mismo esquema.
Fila con tres columnas
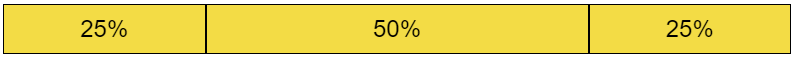
A continuación definimos una estructura que consta de una fila con tres columnas. La columna central tiene una anchura del 50% y las laterales del 25%:
<div class="row">
<div class="col col-25">
25%
</div>
<div class="col col-50">
50%
</div>
<div class="col col-25">
25%
</div>
</div>Y este es el resultado con tres columnas de anchura personalizada:

Fila con dos columnas
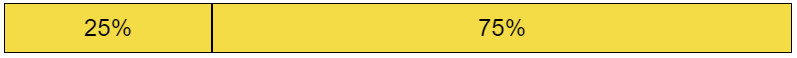
Vamos a crear también otro ejemplo en el que definiremos una columna lateral izquierda de un 25% de ancho y una columna derecha que ocupe el 75% del ancho de la fila:
<div class="row">
<div class="col col-25">
25%
</div>
<div class="col col-75">
75%
</div>
</div>Y este es el resultado con dos columnas de anchura personalizada:

Estructura de un blog
A continuación vamos a ver otro ejemplo algo diferente, y es que en lugar de usar etiqueta div para todo, como hemos estado haciendo, usaremos ciertas etiqueta semánticas que se suelen utilizar en HTML5. Por ejemplo, vamos a definir la estructura de un blog que tiene un área central para el contenido y una sidebar lateral con otros elementos:
<main>
<section class="row">
<article class="col col-70">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</article>
<aside class="col col-30">
Sidebar lateral que podría incluir widgets
</aside>
</section>
</main>Hemos definido una etiqueta main cuya única función es la de contener en su interior tanto al artículo principal del blog como a su sidebar lateral. El contenido principal estará contenido dentro de la etiqueta article, mientras la sidebar lateral estará contenida en el interior de la etiqueta aside.
Como ves, hemos aplicado a estos elementos exactamente las mismas clases que hemos aplicado a las etiquetas div anteriores.
Todos estos elementos se dispondrán en vertical cuando la anchura de la pantalla esté por debajo de los 980px que hemos definido en la media query. Y esto han sido todo.
Código del proyecto
Puedes consultar el código del proyecto en GitHub o también puedes encontrarlo en CodePen. Además, también puedes echarle un ojo a continuación:
Si quieres, también puedes consultar otros tutoriales similares:
Y esto ha sido todo.