En este tutorial vamos a ver cómo instalar y cómo utilizar tanto Node.js como el gestor de paquetes npm. Además, también crearemos una pequeña aplicación de ejemplo. Si alguna vez has utilizado o has pensado en utilizar alguna herramienta de desarrollo basada en JavaScript, seguramente te hayas percatado de que necesitas instalar tanto Node.js como npm. Algunos ejemplos de estas herramientas son Grunt, Gulp, Sass, Less o Webpack, entre muchas otras.
Requisitos de este tutorial: Este tutorial no requiere que tengas ningún conocimiento previo salvo uno, y es que necesitarás ciertos conocimiento mínimos acerca de la línea de comandos. Si no sabes cómo utilizarla, consulta el siguiente tutorial, en el que se explica cómo usar la línea de comandos de Linux, de macOS y de Windows:
Contenidos
Definiciones
En este apartado vamos a ver qué son y para qué sirven Node.js y npm.
Qué es Node.js
JavaScript comenzó siendo un lenguaje cuya utilidad era la de ser usado del lado del cliente; es decir, que los scripts programados en este lenguaje son procesador en el navegador del usuario. Sin embargo, con la aparición de Node.js, también comenzó a usarse en el lado del servidor. Node.js es un entorno de ejecución de JavaScript que posibilita la creación de aplicaciones en red.
Node.js soporta por defecto varias conexiones de forma concurrente, por lo que es muy habitual utilizarlo para aplicaciones que necesiten soporte de varias conexiones en tiempo real, como pueden ser aplicaciones de chat o videojuegos. Del mismo modo, su uso también es muy común en la creación de microservicios; es decir, cuando se divide una gran aplicación en varias aplicaciones más pequeñas, encargándose cada una de una sola tarea o área funcional.
Qué es npm
Npm es un gestor de paquetes de JavaScript que se utiliza para descargar aplicaciones o paquetes creados por cualquier desarrollador. Podrás agregar, actualizar o eliminar paquetes, entre otras muchas cosas. Incluso también tú podrás crear una cuenta de npm y subir tus propios paquetes.
Con respecto a la instalación de paquetes, es importante tener en cuenta una consideración, y es que podrás instalarlos tanto de forma local como de forma global. Veamos en que cónsisten ambos tipos de instalación.
Cuando instalas aplicaciones en tu ordenador lo haces de forma global. Es decir, instalas la aplicación una sola vez e inmediatamente estará disponible para su uso tanto por parte del usuario como por parte de otras aplicaciones que interactúan con ella.
Cuando instalas paquetes mediante npm, puede que instales algún paquete de forma global, pero la mayor parte de las veces lo harás de forma local al proyecto en el que estás trabajando. La instalación local de paquetes implica que el paquete estará solamente disponible para el proyecto en el que lo instalas. De esta forma podrás instalar diferentes versiones del mismo paquete, dependiendo de los requisitos de cada proyecto. Los paquetes instalados localmente se incluyen en un directorio del proyecto. Es importante que te quedes con este concepto, ya que más adelante veremos cómo instalarlos de ambas formas.
Instalación
En este apartado veremos cómo instalar Node.js y npm en Windows, Linux y Mac.
Instalación de Windows
La instalación de Node.js y npm en Windows es muy sencilla. Basta con que sigas estos pasos:
- Accede a la página de descargas de node y descarga el instalador de node para Windows. Escoge la versión para tu sistema operativo, que seguramente sea la de Windows de 64 bits, salvo que tu ordenador sea muy antiguo.
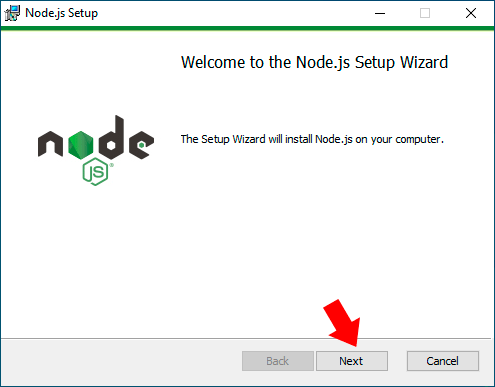
- Ejecuta el instalador y haz clic en Next para continuar con la instalación. Luego simplemente sigue los pasos que se muestran en pantalla, seleccionando las opciones por defecto. Cuando se te pregunte si quieres instalar chocolatey, es recomendable que lo instales, aunque esto es opcional.

- Si durante la instalación has aceptado la instalación de chocolatey, se abrirá una ventana de powershell o símbolo del sistema cuando finalice la instalación de Node.js y npm. Debes pulsar INTRO para iniciar la instalación de los componentes requeridos.
- Cuando finalice la instalación, abre una ventana de terminal o de símbolo del sistema y ejecuta los comandos
node -vynpm -vpara verificar la instalación de Node y de npm. En ambos casos se debería mostrar un número de versión:$ node -v v12.16.3 $ npm -v 6.14.4
Y con esto, la instalación de Node y npm en Windows habrá finalizado. Si tienes problemas durante la instalación, consulta el tutorial de instalación de Node en Windows edición especial novatos.
Instalación en Mac
Para instalar Node.js y npm en Mac, necesitarás abrir una ventana de terminal y seguir los pasos que se muestran a continuación:
- Para la instalación de Node.js y npm utilizaremos nvm (Node Version Manager). Introduce el siguiente comando para instalar nvm:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.35.3/install.sh | bash - Seguidamente, verifica la instalación de nvm mediante el siguiente comando, que debería mostrar por pantalla el número de versión de nvm:
command -v nvm - Es recomendable que realices una verificación adicional. Abre el archivo
~/.bash_profiley asegúrate de que la líneasource ~/.bashrcestá escrita en el mismo, en cualquier parte del archivo. Seguidamente, reinicia la terminal. - Ahora vamos a instalar Node mediante el siguiente comando:
nvm install node - Cuando finalice la instalación, ejecuta el siguiente comando para que nvm use la versión de Node instalada:
nvm use nodeDebería mostrarse un mensaje de confirmación como el siguiente, indicando que nvm está usando la versión de Node que has instalado (las versiones de Node.js y de npm seguramente sean diferentes):
Now using node v12.16.3 (npm v6.14.4) - Por último, ejecuta los comandos
node -vynpm -vpara comprobar que tanto Node.js como npm se han instalado correctamente:$ node -v v12.16.3 $ npm -v 6.14.4
Y con esto, la instalación de Node y npm en Mac habrá finalizado.
Instalación en Linux
Antes de comenzar, si usas CentOs, consulta el siguiente tutorial, en donde se explica cómo instalar Node y npm en CentOs de forma específica. Del mismos modo, también puedes consultar la guía de instalación de Node.js y npm en Ubuntu.
En cualquier otro caso, para instalar Node.js y npm en Linux de una forma genérica, necesitarás abrir una ventana de terminal y seguir los pasos que se muestran a continuación:
- Para la instalación de Node.js y npm utilizaremos nvm (Node Version Manager). Para instalar nvm introduce el siguiente comando:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.35.3/install.sh | bash - Ahora verifica la instalación de nvm utilizando el siguiente comando para mostrar por pantalla el número de versión de nvm:
command -v nvm - No estaría mal que realizases una verificación adicional para evitar problemas. Abre el archivo
~/.bash_profilecon cualquier editor de texto y comprueba que la líneasource ~/.bashrcestá escrita en alguna parte del archivo. Luego reinicia la terminal. - Ahora vamos a instalar Node haciendo uso del siguiente comando:
nvm install node - Al terminar la instalación ejecuta el siguiente comando para que nvm use la verisión de Node instalada:
nvm use nodeDebería ver un mensaje de confirmación como el siguiente, que indica que nvm está usando la versión de Node que has instalado (las versiones de Node.js y de npm seguramente sean diferentes):
Now using node v12.16.3 (npm v6.14.4) - Par terminar, ejecuta los comandos
node -vynpm -vpara comprobar que tanto Node.js como npm se han instalado correctamente:$ node -v v12.16.3 $ npm -v 6.14.4
Y con esto, la instalación de Node y npm en Linux habrá finalizado.
Cómo crear un proyecto
Llegados a este punto, ya podrás utilizar un montón de herramientas de desarrollo que requieren Node, como por ejemplo Webpack o Gulp. Sin embargo, lo que vamos a hacer a continuación es crear nuestro primer proyecto. Será un proyecto muy simple, pero aprenderás a instalar dependencias y a ejecutarlo.
Inicializa el proyecto
Lo primero que vamos a hacer es inicializar un proyecto nuevo. Para ello, crea un directorio en donde quieras que el proyecto esté localizado. En mi caso, suelo crear los proyecto de node en la carpeta /code. En este ejemplo llamaremos al proyecto «hola-node», por lo que en mi caso, accederé al directorio /code y luego crearé el directorio hola-node:
mkdir hola-nodeSeguidamente, debes acceder al directorio recién creado:
cd hola-nodeLuego inicializa el proyecto mediante el siguiente comando:
npm initEl comando anterior ejecutará una aplicación que te guiará en la creación del proyecto:
- Primero tendrás que introducir el nombre del paquete que estás creando. Por defecto se usa el nombre del directorio, así que pulsaremos INTRO para establecer el siguiente, a no ser que prefieras otro:
hola-node - Luego tendrás que introducir el número de versión del paquete, que por defecto es la siguiente:
1.0.0 - Luego tendrás que introducir la descripción del paquete:
Sencilla aplicación que muestra por pantalla "Hola Node" - Seguidamente tendremos que introducir el archivo principal de la aplicación, que por defecto es
index.js, así que pulsa INTRO para continuar - Luego pulsa INTRO para aceptar el resto de las opciones con sus valores por defecto, salvo en el campo del autor, en donde puedes introducir tu nombre.
- Seguidamente, pulsa la tecla INTRO en los siguientes apartados hasta que finalice la creación del proyecto.
Tal y como podrás comprobar, ahora hay un nuevo archivo en la carpeta raíz del proyecto llamado package.json. Si lo abres, podrás ver que contiene la información que has introducido:
{
"name": "hola-node",
"version": "1.0.0",
"description": "Sencilla aplicación que muestra por pantalla \"Hola Node\"",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Edu Lazaro",
"license": "ISC"
}El archivo package.json contiene información del proyecto, además de las dependencias del proyecto. Las dependencias son los paquetes de Node que utilizas en el proyecto. Por ahora todavía no tienes ninguno.
Instalación de dependencias
Una vez creado el proyecto, vamos a probar a instalar alguna dependencia con npm. El comando que se usa para instalar dependencias es el comando npm install. Vamos a probar a instalar el paquete terminal-kit, que es un famosos paquete que agrega un conjunto de funciones que permiten aplicar estilos a la línea de comandos, entre otras cosas. Para instalar terminal-kit tendremos que usar el comando npm install seguido de nombre del paquete:
npm install terminal-kitVerás que se ha creado un nuevo directorio llamado node_modules, que es en donde se instalan los paquetes del proyecto. Si observas en su interior, verás que ahora contiene un directorio llamado terminal-kit, que es el que hemos agregado.
También se habrá modificado el archivo package,json, que ahora contendrá el paquete que acabas de instalar como un elemento de la opción «dependencies»:
"dependencies": {
"terminal-kit": "^1.35.2"
},Ahora ya podrás ejecutar este paquete en tu proyecto. Además también se creará el archivo package-lock.json, que es utilizado por npm internamente, por lo que no nos tendremos que preocupar por él.
En el caso hipotético de que quisieras instalar el paquete terminal-kit de forma global y no solamente para este proyecto, tendrías que usar el flag -g junto con el comando npm install, tal que así:
npm install -g terminal-kitEl proceso es exactamente el mismo para instalar cualquier otro paquete . En caso de que el paquete que vayas a instalar necesite otros paquetes, estos se instalarán automáticamente. Si quieres buscar cualquier otro paquete, puedes probar a buscarlo en la web de npm.
En caso de que quieras instalar alguna dependencia pero que esta solamente se guarde en tu entorno de desarrollo local y no en producción, debes utilizar los flags –-save-dev o -D junto con el comando npm install. No es necesario que ejecutes este comando en este tutorial, puesto que no usaremos ningún framework para realizar tests, pero en caso de que así fuese, podríamos instalar el framework mocha con el siguiente comando:
npm install mocha -DAgregando los flags --save-dev o -D, los paquetes solamente se instalarán en tu versión local de desarrollo. De hecho, si has instalado mocha y editas el archivo packages.json, podrás comprobar que el paquete mocha se ha agregado como un elemento de la opción «devDependencies» y no de «dependencies»:
"devDependencies": {
"mocha": "^7.2.0"
}En caso de que quisieras desinstalar un paquete, usarías el comando npm uninstall, seguido del nombre del paquete. Por ejemplo, vamos a desinstalar mocha:
npm uninstall mochaCódigo del proyecto
Lo que vamos a hacer es muy sencillo. Vamos a crear el punto de acceso principal al proyecto, que tal y como hemos especificado durante la inicialización del proyecto, es el archivo index.js, que crearemos desde la terminal mediante el comando touch o, aún mejor, quizás a estas altura sería más apropiado abrir la carpeta del proyecto con algún editor como VS Code, Sublime o Notepad++. No es una orden, es solo una recomendación, joven padawan.
Bien, una vez creado el archivo index.js, edítalo y agrega la siguiente función en la parte superior del mismo:
const term = require( 'terminal-kit' ).terminal;Lo que hemos hecho es asignar terminal-kit a la variable «term», desde donde podremos acceder a todas sus funciones. La función require() se utiliza para incluir paquetes externos. Desde JavaScript ES6 también también se incluye la función import(), cada vez más extendida.
Para imprimir texto en la consola, habitualmente usaríamos la función console.log(). Sin embargo, lo que vamos a hacer es mostrar el texto en color magenta usando la función term.magenta(). Aquí tienes el código completo del archivo index.php:
// Requerimos paquete terminal-kit
const term = require( 'terminal-kit' ).terminal;
// Asignamos el texto a una variable
const texto = "Hola desde Node!";
// Mostramos el texto
term.magenta(texto) ;Inicia el proyecto
Para iniciar el proyecto que hemos creado, debes usar el comando node en la terminal de comandos, seguido del nombre del archivo que quieres iniciar, que en este caso es el archivo index.js:
node index.jsSi todo ha ido bien, deberías poder ver el texto "Hola desde Node!" en la terminal con el color que hemos indicado.
Tu siguiente paso
En este tutorial has aprendido a instalar Node.js y npm tanto en Windows como en Mac y Linux. Con esto ya podrás hacer uso de una gran serie de herramientas de desarrollo como Gulp, Grunt o Webpack. Además ya sabes cómo comenzar un proyecto y cómo ejecutar una aplicación simple.


Hola, en mi bootcamp de Factoría F5 utilizamos tu tutorial como guia de REACT y nodejs+npm.
Carmen