En WordPress es posible utilizar Markdown tanto para posts como para páginas, comentarios o cualquier otro tipo de post. En este artículo explicaremos en detalle cómo activarlo tanto si tienes WordPress instalado en tu propio servidor o cuenta de hosting como si utilizas el servicio de wordpress.com.
Contenidos
Acerca de Markdown
Markdown es un lenguaje de marcado creado por John Gruber y Aaron Swartz en el año 2004. Se trata de un sencillo método para crear texto enriquecido, principalmente con el objetivo de ser publicado en Internet. Se trata de un estándar en muchos ámbitos basado en ciertas convenciones que ya se habían establecido años atrás.
Markdown es también muy utilizado a la hora de crear la documentación de muchas aplicaciones, aunque existen también muchos CMS que utilizan este sistema. Lo mejor de todo es que lo único que necesitas para crear o editar documentos Markdown es un editor de texto plano. En el siguiente artículo puedes encontrar cuáles son algunos de los mejores editores de markdown para Linux.
Uno de los motivos de utilizar Markdown es el hecho de escribir siguiendo una metodología estándar. De esta forma tus contenidos serán independientes de la plataforma sobre la que se ejecuten. Si en el futuro crees que es posible que quieras migrar tu web de WordPress a otra plataforma, todo será más sencillo.
A día de hoy suele utilizarse Markdown extra en la mayor parte de los casos, que es una extensión con más funcionalidades que el lenguaje Markdown original. Markdown extra fue creado por Michel Fortin, y es la versión que utiliza actualmente Jetpack.
En general, Markdown es ideal para aquellos usuarios que quieren seguir un estándar en sus publicaciones. Este estándar es perdurable en el tiempo debido a su sencillez, y además te permitirá escribir sin la necesitad de levantar las manos del teclado. No es tan completo como HTML, pero sí es más completo que el editor de WordPress, incorporando también la opción de agregar snippets de código. Además, podrás escribir en cualquier sistema capaz de ejecutar un editor de texto plano.
Markdown en WordPress con Jetpack
Jetpack es un famoso plugin oficial de WordPress creado por Automatic que es utilizado por una enorme cantidad de blogs y webs creadas con WordPress. Jetpack dispone de una opción que te permitirá habilitar la escritura mediante Markdown, utilizando un preprocesador que transformará el código Markdown almacenado en las correspondientes etiquetas HTML. Lo primero, si no tienes instalado Jetpack, debes instalarlo.
Jetpack agrega diversas funcionalidades a WordPress. Una de las funcionalidades que incluye es la posibilidad de poder editar o crear posts y páginas con Markdown. Lo primero que necesitas es asegurarte de que tienes instalado Jetpack en WordPress. En la siguiente guía puedes consultar cómo instalar Jetpack en WordPress. Una vez te hayas asegurado de que Jetpack está instalado y activado, continúa con los siguientes pasos.
Cómo activar Markdown en posts y páginas
Para ello debes situarte en el menú del panel de administración o dashboard de WordPress y seguir estos pasos:
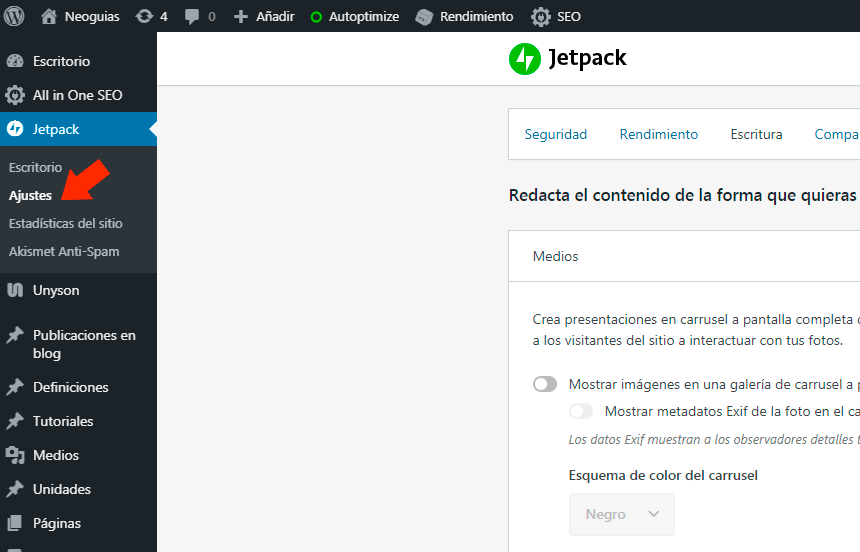
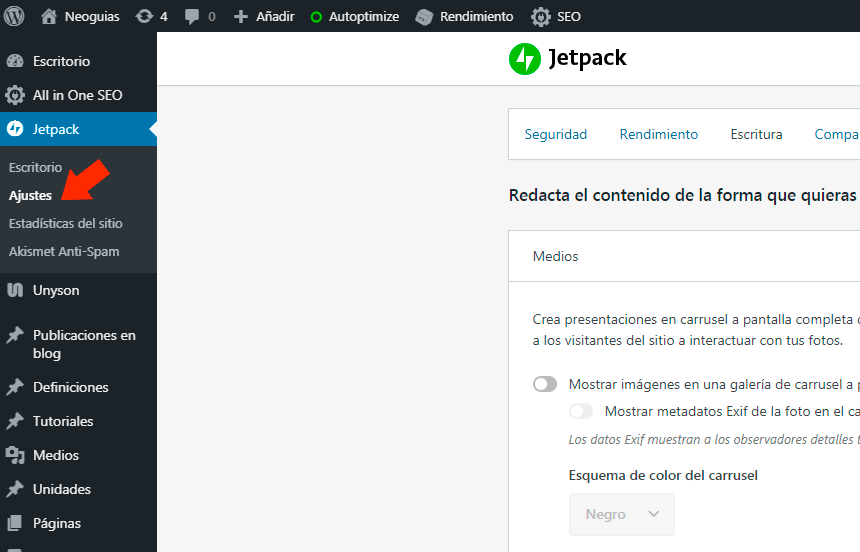
- En el menú, haz clic Jetpack y luego accede a la sección de Ajustes.

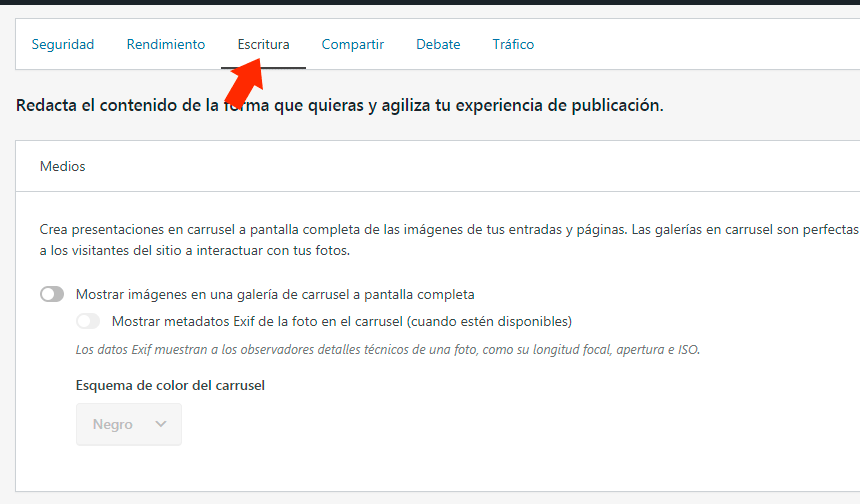
- Haz clic en la pestaña Escritura.

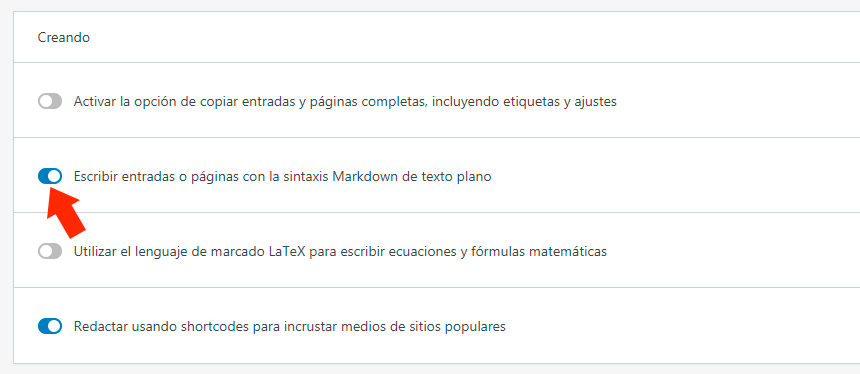
- Activa la opción «Escribir entradas o páginas con la sintaxis Markdown de texto plano».

- En caso de que los ajustes no se guarden automáticamente, haz clic en «Guardar ajustes».
Y con esto, ya podrás comenzar a utilizar la sintaxis de Markdown en los posts y páginas de WordPress, aunque no en tipos de contenido personalizados.
Cómo activar Markdown en cualquier tipo de post
Jetpack no agrega por defecto el soporte de Markdown para post types personalizados. Sin embrago, puedes agregar este soporte mediante la función add_post_type_support.
Lo primer que debes hacer es editar el archivo functions.php de tu tema de WordPress o algún archivo de algún plugin que hayas creado. Luego debes agregar una acción a la hook de inicio init de WordPress. Esta acción no será otra cosa que el nombre de una función en la que utilizaremos la función add_post_type_support. Vamos a ver un ejemplo:
add_action('init', 'init_agregar_markdown');
function init_agregar_markdown() {
add_post_type_support( 'producto', 'wpcom-markdown' );
}En el ejemplo anterior hemos agregado soporte Markdown para el tipo de post «producto».
También puedes agregar soporte para Markdown cuando registres el tipo de post, si es que es tu código el responsable de crearlo:
function crear_productos()
{
register_post_type( 'product', [
'public' => true,
'label' => __( 'producto', 'text_domain' ),
'supports' => [ 'title', 'editor', 'publicize', 'wpcom-markdown' ],
]);
}
// Agregamos la función a la hook de inicio
add_action( 'init', 'crear_productos', 0 );Lo único imprescindible es que agregues el elemento 'wpcom-markdown' al array 'supports'. Puedes utilizar el método que más te convenga, según cada caso particular.
Cómo activar Markdown en comentarios
Sitúate en el menú del panel de administración o dashboard de WordPress y sigue estos pasos:
- En el menú, haz clic Jetpack y luego accede a la sección de Ajustes.

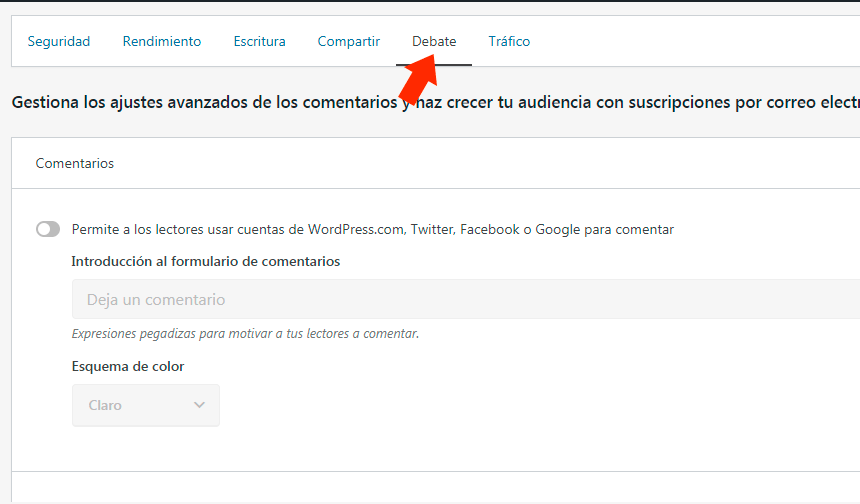
- Haz clic en la pestaña «Debate».

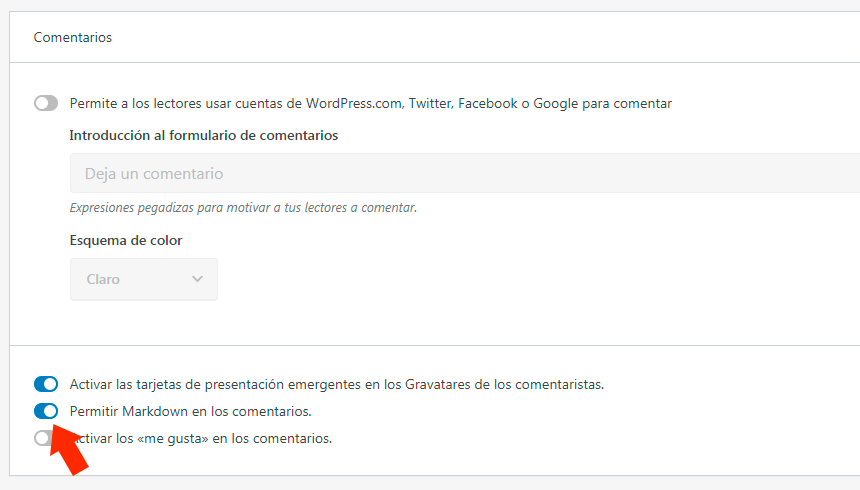
- Activa la opción «Permitir Markdown en los comentarios».

- En caso de que los ajustes no se guarden por sí mismos automáticamente, haz clic en «Guardar ajustes».
Listo, ahora será posible utilizar Markdown en los comentarios.
Markdown en WordPress con otros Plugins
En caso de que no quieras instalar Jetpack, existen otros plugins mediante los que también podrás habilitar Markdown en WordPress. Antes de probar estos plugins debes tener que cuenta que son incompatibles con cualquier tipo de plugin de marcado de código, como por ejemplo aquellos que hace uso de Prism Syntax Highlighter. No te preocupes, porque estos otros plugins de Markdown ya la incluyen de serie. Eso sí, no te quedará otro remedio que editar tus posts antiguos si quieres conservar los estilos del código PHP, JavaScript, HTML o cualquier otro lenguaje.
Parsedown Party
Se trata de un plugin mediante el cual podrás activar Markdown para ciertos posts de forma individual. Dispone de un botón que esconderá el editor de WordPress y mostrará otro editor de Markdown. Funciona únicamente con el editor clásico, ya que por ahora no tiene compatibilidad con el editor de bloques.
En caso de que quieras activarlo por defecto para todos los nuevos posts que crees, puedes agregar el siguiente código mediante algún plugin o editando el archivo functions.php de tu tema.
add_filter( 'parsedownparty_autoenable', '__return_true' );- Puedes instalar Parsedown Party desde el panel de administración de WordPress o descargarlo desde aquí.
WP Editor.md
Se trata de otro editor de Markdown. El efecto será el mismo que el de activar Markdown mediante Jetpack, ya que utiliza su mismo módulo. Es un plugin ideal si quieres hacer uso de Markdown sin la necesidad de tener que instalar Jetpack.
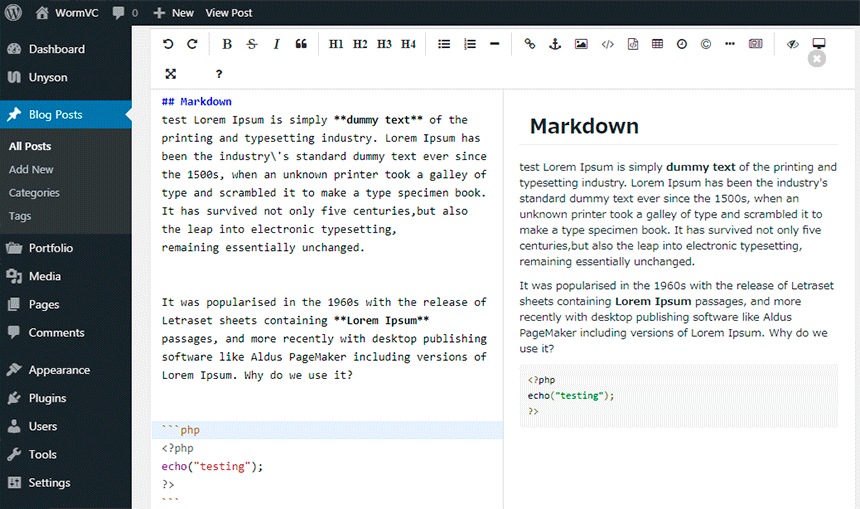
Sin embargo, este plugin agrega también un editor mediante el cual podrás tener en pantalla una vista de escritura y otra de representación al mismo tiempo. Hace uso de prism.js, que agrega estilos para un montón de lenguajes de programación.
- Puedes instalar WP Editor.md desde el panel de administración de WordPress, o también puedes descargarlo desde aquí.
WP Githuber MD
Este plugin agrega un editor de Markdown que también te permitirá ver tanto la sintaxis Markdown como el resultado de lo que estás escribiendo.
Este plugin guarda el formato Markdown en el campo wp_posts.post_content_filtered de WordPress, además de guardar también el HTML resultante como contenido del post, tal y como WordPress hace tradicionalmente.
- Puedes instalar WP Githuber MD desde el panel de administración de WordPress o descargarlo desde aquí.
WP-Markdown
Este plugin era una de las pocas opciones disponibles hace hace poco. Permite escribir en formato Markdown tanto en páginas y posts como en comentarios. Sin embargo, hace ya un tiempo que no se actualiza, por lo que no funciona demasiado bien.
Una vez actives el plugin, podrás activar Markdown para varios tipos de post desde la sección de Ajustes ➜ Escritura del panel de administración de WordPress. También podrás activarlo para los comentarios desde esta misma sección. Como decíamos, es mejor utilizar este plugin con cautela, ya que puede que no funcione correctamente salvo que reciba una nueva actualización.
- Puedes instalar WP-Markdown desde el panel de administración de WordPress o descargarlo desde aquí.
Markdown en WordPress.org
En este caso nos referimos al servicio hospedado oficial de WordPress. Lo primero que debes hacer es acceder al dashboard de WordPress. Podrás acceder a él agregando /wp-admin al final de la URL de tu blog. Por ejemplo, si el nombre de tu blog es mi-blog, podrás acceder a él mediante la URL mi-blog.wordpress.com/wp-admin. Luego sigue los pasos que se describen a continuación.
Cómo activar Markdown en posts y páginas
Existen dos posibles escenarios. Uno de ellos consiste en que estés utilizando los planes personal o premium, y el otro consiste en que estés utilizando el plan business. A continuación veremos ambos casos.
Para activar Markdown en posts y en páginas sigue estos tres pasos:
- Haz clic Ajustes y luego en Escritura.
- En la página que se mostrará busca la opción Markdown y marca la opción para utilizar Markdown en posts y páginas.
- Haz clic en «Guardar cambios» para guardar la configuración establecida.
Y con esto ya podrás comenzar a escribir con Markdown en el editor de WordPress. Sin embargo, en caso de que utilices la edición business de WordPress puede que esta opción no esté presente. Si es así, debes activar Markdown mediante Jetpack, que es un plugin oficial de WordPress.
Cómo activar Markdown en comentarios
En caso de que quieras activar Markdown para los comentarios, sigue estos pasos:
- Haz clic Ajustes y luego en Comentarios.
- En la página que se mostrará busca la opción Markdown y marca la opción para utilizar Markdown en comentarios.
- Haz clic en Guardar cambios para guardar la configuración establecida.
Y con esto ya podrás comenzar a escribir con MarkDown en los comentarios de tu blog. Al igual que en el caso anterior, en caso de que utilices la edición business de WordPress puede que tengas que activar Markdown mediante Jetpack, que es un plugin oficial de WordPress.
Cómo escribir Markdown en WordPress
Markdown hace uso de ciertos caracteres especiales mediante los que podrás indicar estilos, listas, enlaces, tablas y muchos otros elementos.
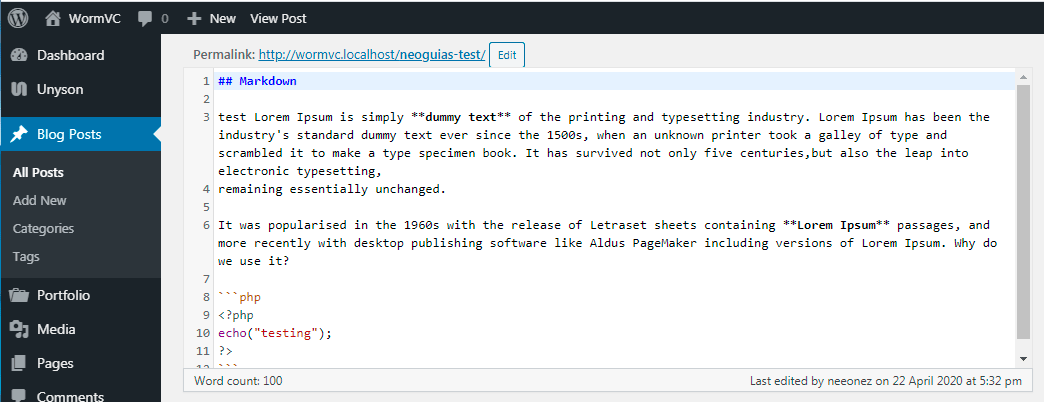
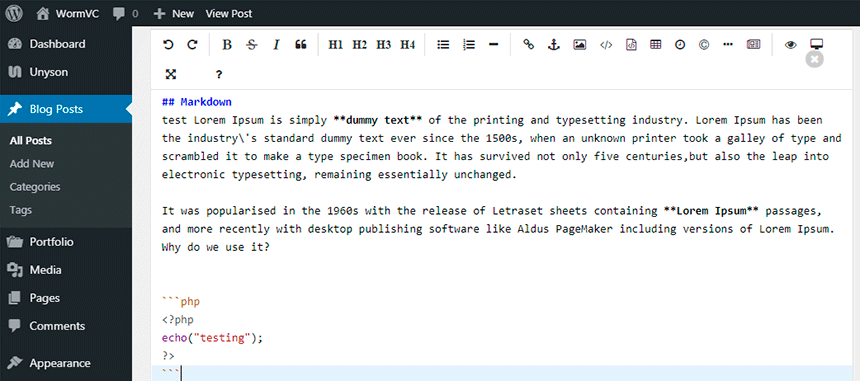
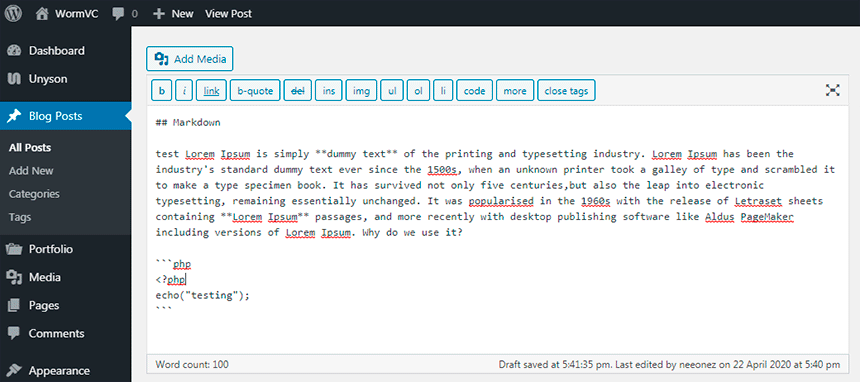
Importante: Si utilizas Markdown a través de JetPack en el editor clásico de WordPress, es mejor que utilices el editor de código en lugar del editor visual, ya que en ocasiones podrían presentarse problemas de incompatibilidad. Por ejemplo, cuando escribas un asterisco, utilizado en markdown para representar una lista, este se reemplazará por una lista HTML normal, algo poco deseable mientras estás editando un texto.
Cuando un documento se publica o se interpreta, estos caracteres se formatean junto con el texto para dar forma al documento final. En este apartado veremos algunos ejemplos:
- Texto resaltado: Para resaltar un texto en negrita basta con escribir dos asteriscos a ambos lados del texto.
**texto** - Cursiva: Para poner en cursiva un texto debes escribir dos guiones bajos a ambos lados del texto.
__texto__ - Encabezados: Para escribir un encabezado H1, H2… Hn debes escribir en símbolo de sostenido precediendo al texto del encabezado tantas veces como el nivel del encabezado.
# Esto es un título H1 ## Esto es un título H2 ### Esto es un título H3 - Enlace: El texto del enlace va entre corchetes y, seguidamente, debes escribir la dirección del enlace entre paréntesis.
[texto del enlace](http://dominio.tld/pagina) - Referencias: También es posible agregar enlaces a referencias, colocando la sección de referencias en cualquier parte del documento.
Primero colocamos un texto con el [primer enlace][1] y seguidamente otro texto con el [secundo enlace][2]. [1]: https://dominio.tld/ "Titulo" [2]: https://dominio.tld/ "Titulo" - Imagen: Es posible agregar imágenes junto con su texto alternativo y un título usando el siguiente formato.
-
 - Imagen con enlace: También podemos agregar un enlace a cualquier imagen. En este ejemplo agregamos una imagen con título, texto alternativo, localización de la imagen y el enlace al que llevará la imagen cuando hagamos clic en ella.
] (http://dominio.tld/pagina "Título") - Imagen con referencia: Podemos insertar una imagen cuya referencia esté en cualquier parte del documento.
![Texto alternativo][1] [1]: /imagen.png "Título" - Nota de pié de página: Es posible agregar un referencia a una nota que estará en el pié de la página. Las referencias tendrán enlaces a las notas.
Bueno, quizás sea cierto [^1] lo que digo. [^1]: O puede que no, tal y como estoy explicando en el pié de página. - Listas no numeradas: Los elementos de las listas no numeradas se agregan con un asterisco o con un guión al comienzo de la línea.
* Elemento * Elemento - Elemento - Elemento - Listas no numeradas: Los elementos de las listas no numeradas se indican con el ordinal del elemento seguido de un punto.
1. Primer elemento 2. Segundo elemento 3. Tercer elemento - Listas de definiciones: Puedes agregar listas con definiciones. Para agregar un elemento, primero se agrega el término y, en la siguiente línea, dos puntos seguidos de un espacio y la definición correspondiente.
Neoguias : Blog de internet Almendra : Fruto del almendro - Listas anidadas: También es posible crear listas anidadas en Markdown.
1. Primer elemento 2. Segundo elemento * Subelemento * Subelemento 3. Tercer elemento - Citas: Para agregar una cita basta con que agregues un símbolo mayor «>» seguido de un espacio y del texto de la cita.
> Texto de la cita > Esto es una cita multi línea > * En la que también puedes agregar listas - Abreviaturas: Se suelen definir al final del documento y se aplican a todo el conjunto. Se escribe un asterisco seguido de la abreviatura entre corchetes. Seguidamente se escriben dos puntos y el significado de la misma.
Es posible combinar JS y HTML en un mismo documento. *[JS ]: JavaScript *[HTML ]: HyperText Markup Language - Texto preformateado: Para agregar texto sin formato basta con que agregues dos espacios al comienzo de cada línea:
Esto es un texto sin formato. Basta con que te asegures de que dejas dos espacios al comienzo de cada línea. - Código: Para agregar código en la propia línea que estás escribiendo debes rodearlo de dos tildes invertidas.
`miFuncion = (x) => { console.log(x); }` - Bloque de código: Puedes agregar un bloque de código con varias líneas iniciándolo y cerrándolo con tres tildes invertidas «
```«. Aquí va un ejemplo.
También puedes iniciar y cerrar el bloque con tres caracteres «``` function miFuncion (x, y) { return x + y; }
```~~~«. Aquí va un ejemplo.
También es posible indicar un lenguaje de programación o marcado en particular para que se apliquen las funciones de resaltado de sintaxis.~~~ function miFuncion (x, y) { return x + y; } ~~~
```javascript function miFuncion (x, y) { return x + y; } ``` - Tablas: También es posible agregar tablas, aunque puede resultar algo tedioso al principio. No están soportadas por todas las versiones de Markdown. Las celdas se separan mediante guiones, siendo necesarios un mínimo de tres. Es posible escribir columnas para separar las celdas horizontalmente, aunque no son necesarios, siendo su utilidad puramente estética.
El contenido de las celdas se alineará por defecto a la izquierda. Si colocamos dos puntos al principio y al final de los guiones de la cabecera de la columna, el contenido se alineará a la derecha. Pero si solamente colocamos los dos puntos al final de los guiones y no al inicio, el contenido se alineará a la izquierda.| Color | Hexadecimal | |:------------:| -----------:| | Verde | #008000 | | Azul | #0000FF |
Markdown extra agrega nuevos elementos como pueden ser tablas, bloques de código y demás elementos. El texto que escribas en Markdown siempre mantendrá este formato, por lo que podrás volver a editarlo cuando quieras. Sin embargo, el texto siempre se mostrará formateado como la representación del HTML correspondiente cuando tus lectores lo lean.